
I’m in the process of finding a daycare. As a working parent, my lunches are spent perusing options on my phone as I eat my Jimmy Johns (sometimes Erberts & Gerberts if I’m feeling fancy). When I come to website that doesn’t render well, I leave. If the “Request a Tour” form is unmanageably long on mobile, I leave. The expectation of instant gratification when surfing is engraved in our mobile behavior.
With over 50% of all Google searches performed from a mobile device, it’s vital for website owners to ensure their websites are optimized for mobile.
Optimizing for mobile goes beyond just having a responsive website. Here are the 4 hacks for optimizing your site for optimal user experience.
#1 – Optimize Your Page Speed
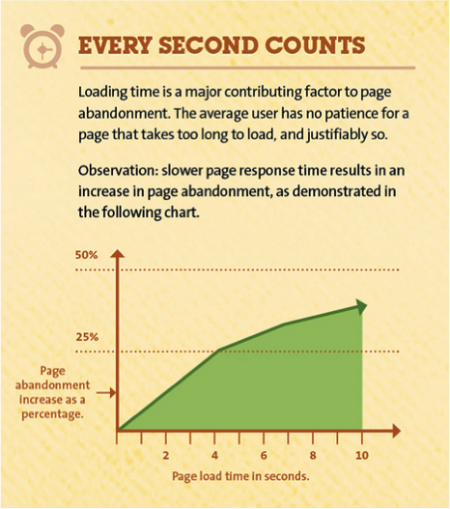
Every. Second. Counts.
We’ve all experienced the pain of a website that’s slow to load, and this frustration is a leading factor for page abandonment. Delight your users with pages that load in the blink of an eye. Apart from user-experience and page abandonment, page speed is also an important factor in Google ranking, so it’s important to test and address page speed regularly. An infographic from KISSmetrics features survey results correlating slower page response time with increased page abandonment. For mobile users, most survey participants say they typically wait 6-10 seconds before they abandon pages.

To check your current page speed, we recommend using Google’s free tool, PageSpeed Insights. This tool quickly tests how fast your site loads on mobile and desktop, identifies areas for improvement, and provides instructions on how to fix each item.
#2 – Standardize Your Local Search Presence
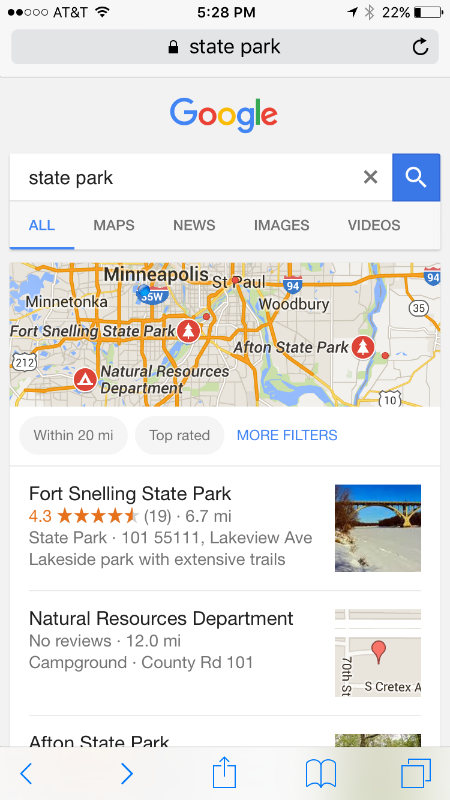
Whether your business has a local presence or not, Google is aware of a searcher’s physical location when any type of search is performed on mobile. They may not specify that they’re looking for a “State Park in Minnesota” but results will include geographical relevant results.

Standardizing your company’s NAP information (name, address, phone) across local directories ensure local customers can quickly locate accurate contact information, and will also support local rankings for searches related to your company, services or products. Tools like Moz Local allows users to feed consistent NAP information across hundreds of local directories.
#3 – Don’t Block CSS, JavaScript, or Images
Blocking these files used to be standard practice, as older mobile phones did not support these elements. Today’s smartphone capabilities are able to load CSS (style sheets), Javascript (commonly used for interactive effects) and images – and Google wants to access these too!
Blocking of these elements, along with other mobile-friendly standards can be uncovered using Google’s Mobile-Friendly Test.
#4 – Analyze & Test
Let the data do the talking. Take a look at your website’s analytics to understand how mobile users interact with your website. Specifically, analyze what the most popular pages for mobile visitors are and which pages have the highest bounce rate for mobile visits. With these insights, pull up your site with a mobile device and ask yourself these questions:
- Is the most important information easy to find?
- Are the forms short and simple to complete?
- Are the images resizing correctly to fit your screen?
- Is the company phone number “click-to-call”?
Call upon your coworkers or family to test your website on various mobile devices. You can also use free mobile rendering tools like Responsinator.com to emulate how your site loads on various devices.
Following these four mobile marketing hacks will help improve customer experience and make your website search engine friendly for mobile queries. Whether you’re the affordable daycare that I didn’t pursue, or the Jimmy Johns that made my day and my Turkey Tom, your ability to provide a great mobile experience can be the difference between an inquiry or sale and a user abandoning your website.
If you need help optimizing your mobile marketing presence to attract more customers, we’re here to help.
Header image via Shutterstock


